Flutter Widget of the Week: SafeArea-Flutter
Flutter Article
はじめに
この記事はFlutter Widget of the Weekで紹介されたWidgetを使ってみることを目的としてます。 ざっくりとした使い方をコードとスクショをもとに紹介できたらと思います。
今回はSafeAreaです。
参考
- YouTube:今週のFlutter Widget: SafeArea
- ドキュメント:SafeArea class
- サンプルを実装してみたリポジトリ:fujiya228/flutter_widget_of_the_week
概要
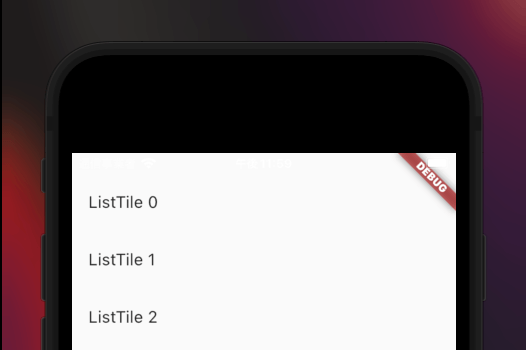
OSに依存する表示と被らないようにしてくれる。画面上部のステータスバーに被らないなどなど。
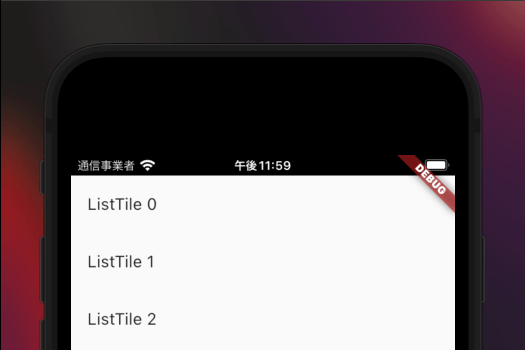
以下のようにSafeAreaで包んだ場合には被らないようになっている。
以下のコード:GitHub
SafeAreaで包んでいない場合
class WrapWithSafeArea extends StatelessWidget {
const WrapWithSafeArea({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return SafeArea(
child: Scaffold(
body: ListView(
children: List.generate(
20,
(idx) => ListTile(title: Text('ListTile $idx')),
),
),
floatingActionButton: const BackPageButton(),
),
);
}
}
SafeAreaで包んでいない場合
class NotWrapWithSafeArea extends StatelessWidget {
const NotWrapWithSafeArea({Key? key}) : super(key: key);
Widget build(BuildContext context) {
return Scaffold(
body: ListView(
children: List.generate(
20,
(idx) => ListTile(title: Text('ListTile $idx')),
),
),
floatingActionButton: const BackPageButton(),
);
}
}